Colore
La gestione del colore digitale
La teoria di base in una pagina
Digital color management è il termine che indica il trattamento (più spesso chiamato “gestione”) del colore digitale. Digitale è l’opposto di analogico. Un orologio con le lancette è analogico, se ha le cifre e non le lancette è digitale. Una fotografia fatta con la pellicola è analogica, una fotografia fatta con una fotocamera digitale è digitale.
Ma cos’è il colore digitale? E’ il colore delle immagini digitali, cioè delle immagini rappresentate con numeri.
Per esempio, consideriamo una immagine digitale RGB di 100 x 200 pixel.
Ci sono in tutto 100 x 200 = 20.000 pixel e ogni pixel ha tre componenti (una per ogni primario RGB).
In memoria questa immagine è dunque una serie di 20.000 x 3 = 60.000 numeri interi, ognuno dei quali può andare da 0 a 255.
Occorre cambiare i numeri, perché non cambi il colore
Nella memoria del computer l’immagine è fatta di soli numeri.
Quando viene visualizzata (sul monitor, o in stampa) che significato hanno quei numeri?
Che colore deve assumere un pixel rappresentato, per esempio, dalla terna R= 153, G=255, B=204?
Si potrebbe dire: il colore è quello che appare sul monitor con cui si lavora, qualunque esso sia, quando vengono applicati in input quei tre numeri.
E infatti così si comportavano tutti i programmi fino a poco tempo fa, per esempio Adobe Photoshop fino alla versione 4 (quindi fino al 1998, quando è uscita la versione 5).
Ma i monitor sono uno diverso dall’altro (diversi fòsfori, diversi gamma, diversi bianchi) e gli stessi numeri, su monitor diversi, producono colori diversi.
Quindi la stessa immagine, visualizzata su monitor diversi, appare diversa.

D’altra parta questa è una situazione ben nota a chiunque sia mai entrato in uno di quei negozi che vendono televisori dove si possono vedere pareti intere con molti televisori accesi: ogni televisore ha i colori diversi.
Lo stesso vale per una immagine CMYK. Le stampanti sono una diversa dall’altra (diversi inchiostri, diversa carta, diverse generazioni del nero) e gli stessi numeri, su stampanti diverse, producono colori diversi.
Per dare un significato univoco ai numeri, va indicato come riferimento un determinato monitor (per una immagine RGB) o una determinata stampante (per una immagine CMYK).
Solo allora l’immagine digitale è un insieme di numeri con un riferimento, cioè numeri con l’indicazione necessaria per dare loro il significato (il colore) che l’autore dell’immagine intendeva dare quando l’ha creata.
Quando l’immagine viene vista sul monitor o sulla stampante di riferimento, appare corretta.
Quando l’immagine viene vista su un altro monitor, o un’altra stampante, i numeri non vanno più bene e quindi vanno modificati.
In altre parole per avere gli stessi colori è necessario modificare i numeri.
Conversione di colore
Dunque il campo della gestione del colore digitale si può riassumere così:
* l’immagine è fatta di numeri;
* i numeri devono avere un riferimento;
* il riferimento dà il significato (cioè il colore) ai numeri;
* quando l’immagine viene trasferita da una periferica ad un’altra il riferimento cambia;
* affinché non cambi il significato (cioè il colore) è necessario cambiare i numeri.
L’operazione indicata da quest’ultimo punto è la cosiddetta conversione di colore (in realtà si tratta di una conversione di numeri) che viene invocata dall’applicazione di elaborazione dell’immagine e viene effettivamente fatta da un motore di colore, cioè un software specializzato che può essere a livello di sistema operativo o di applicazione.
Ogni periferica è un caso a sé: il gamut
 La cromaticità è il colore a meno della luminosità.
La cromaticità è il colore a meno della luminosità.
Un rosso chiaro e lo stesso rosso più scuro hanno la stessa cromaticità.
Tutte le cromaticità che l’occhio umano medio può vedere si rappresentano con questo diagramma sviluppato dalla CIE (Commission Internationale d’Eclairage) nel 1931.
Il diagramma delle cromaticità non esprime colori, ma appunto solo la parte cromatica del colore (quella che corrisponde alle sensazioni di tinta e saturazione).
Questo diagramma è inserito in un sistema di coordinate x,y (minuscole) ognuna delle quali può assumere valori che vanno da 0 a 1 così che ogni singola cromaticità viene espressa da una coppia di numeri.
Per esempio la cromaticità del rosso che sta nello spigolo in basso a destra ha coordinate x = 0,75 e y = 0,28.
Come si vede dal diagramma, non è invece vero che ad ogni coppia di coordinate corisponda una cromaticità.
Per esempio alla coppia x = 0,80 e y = 0,28 non corrisponde alcuna cromaticità. Lo spazio di tutti i colori che l’occhio umano medio può vedere non è bidimensionale ma tridimensionale. Insomma al diagramma delle cromaticità manca la terza dimensione, quella della luminosità, che viene indicata con Y (maiuscolo). Per avere un colore completo oltre alla cromaticità serve la luminosità, cioè sono necessarie le tre coordinate x, y, Y.
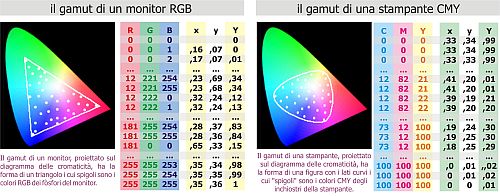
Il gamut di un monitor
I colori RGB che un monitor può produrre vengono espressi con tre numeri, ognuno dei quali è compreso tra 0 e 255.
Ogni terna RGB dà luogo ad un diverso colore, e al variare dei tre numeri RGB il monitor produce tutti i colori di cui è capace, cioè il suo gamut.
Costruire il gamut di un monitor è in principio molto semplice.
Si parte da una tabella che riporta tutte le possibili combinazioni RGB (che sono 256 x 256 x 256, cioè 16.777.216) e si indicano, per ognuna di queste combinazioni, le coordinate assolute x, y, Y del colore che il monitor produce con tale combinazione RGB. (In pratica per farlo è necessario un colorimetro, con il quale fare oltre 16 milioni di misurazioni, una impresa abbastanza complessa. Ma per ora siamo interessati solo alla costruzione concettuale di questa tabella e i problemi pratici non ci impediscono di proseguire.)
Ecco di seguito come potrebbe essere questa tabella per un determinato monitor.
Se compiliamo questa tabella e riportiamo sul diagramma delle cromaticità tutti i punti x,y trovati vediamo che si distribuiscono all’interno di un triangolo i cui spigoli corrispondono ai colori dei tre fòsfori utilizzati in quel monitor, come indicato nella figura qui sotto, che è solo indicativa (a) perchè non ci sono tutti gli oltre 16 milioni di punti, ma anche (b) per un altro motivo che dirò tra qualche riga.
Intanto faccio notare che è caratteristico delle mescolanze additive di colori (come quelle prodotte dal monitor) avere un gamut la cui proiezione sul diagramma delle cromaticità è costituita da spigoli uniti da lati retti (quindi un gamut la cui proiezione è triangolare, quadrangolare, esagonale e così via secondo il numero di primari).
Appare evidente che il monitor (come tutte le altre periferiche di computer) può riprodurre solo una parte, cioè un sottoinsieme, dei colori che l’occhio umano può vedere.
Anche se i fòsfori fossero in posizioni più favorevoli (tali posizioni sono come si vede sempre nelle zone del rosso, verde e blu), resterebbero sempre alcuni colori non riproducibili.
I colori riproducibili costituiscono appunto il cosiddetto gamut di colori del monitor.
Una immediata conseguenza di questo è che il diagramma colorato riportato è solo una (grossolana) approssimazione. Infatti nessun monitor è in grado di riprodurre l’intera gamma di colori che l’occhio umano può vedere.
Ogni monitor ha quindi un proprio specifico gamut di colori, rappresentato da un diverso triangolo, oppure, come si dice, un proprio spazio di colori che è di tipo RGB (cioè prodotto mescolando additivamente i colori di fosfòri rosso, verde e blu).

Il gamut di una stampante
Possiamo fare la stessa costruzione per una stampante. Può trattarsi di una stampante offset o di una stampante da scrivania (laser, a getto d’inchiostro, …), il principio è sempre lo stesso.
La stampante produce i colori mediante sovrapposizione di strati di inchiostri semitrasparenti. Di solito se ne usano quattro: ciano (C, cyan), magenta (M), giallo (Y, yellow) e nero (K, black), ma ne esistono anche con tre colori (CMY) e per semplicità qui parliamo di queste ultime.
La sovrapposizione dei tre inchiostri crea i colori in parte per mescolanza sottrattiva (ogni inchiostro sottrae luce al bianco della carta) e in parte per mescolanza additiva (inchiostri di colori diversi che non si sovrappongono).
Ogni colore che la stampante può produrre è indicato con tre numeri, ognuno dei quali è compreso tra 0 e 100, che indicano le percentuali di inchiostro CMY che producono quel colore.
Questa volta le combinazioni possibili sono un milione. Preparariamo dunque (in principio) una tabella in cui indichiamo tutte le possibili combinazioni di inchiostri che la stampante può produrre e le coordinate assolute del colore così prodotto (che, se dovessimo veramente farlo, misureremmo con un colorimetro o uno spettrofotometro.
Il gamut di una stampante non ha, nel diagramma delle cromaticità, una forma geometrica precisa come quello del monitor: è una specie di triangolo con i lati curvi e con gli “spigoli” che corrispondono ai colori dei tre inchiostri CMY.
Avviene sempre così quando i colori sono prodotti per mescolanza sottrattiva (oltre che additiva, eventualmente). Ogni stampante ha un proprio gamut, cioè un proprio spazio di colori che in particolare è uno spazio CMY o CMYK o CMmYyK o altro ancora (cioè prodotto in mescolanza sottrattiva e additiva a partire da inchiostri ciano, magenta, giallo e altro).